這個得上一篇:https://ithelp.ithome.com.tw/articles/10258476
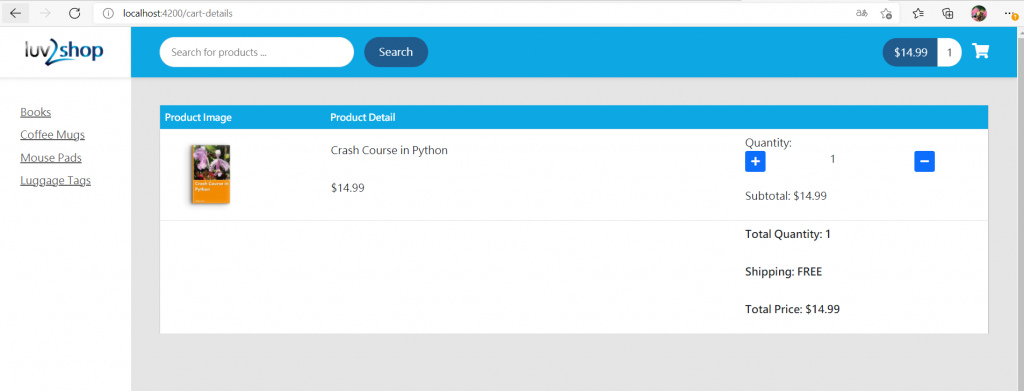
這裡要增加從清單就可以自己增加或減少數量:
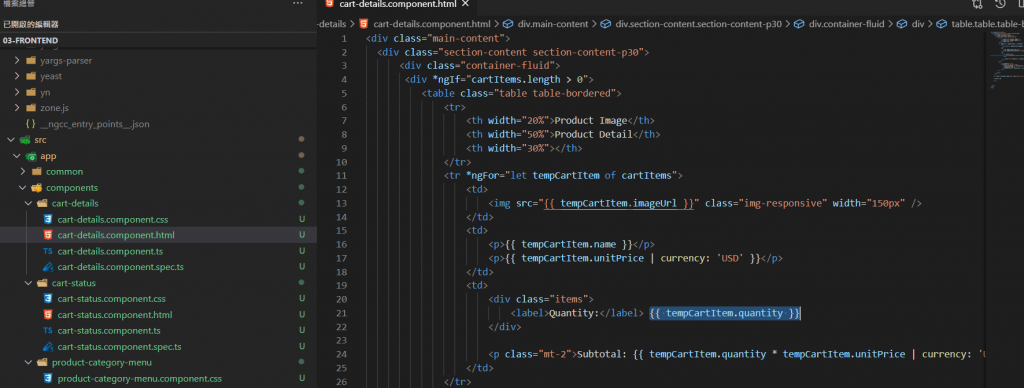
從cart-details.component.html檔案:
先把這裡刪掉:
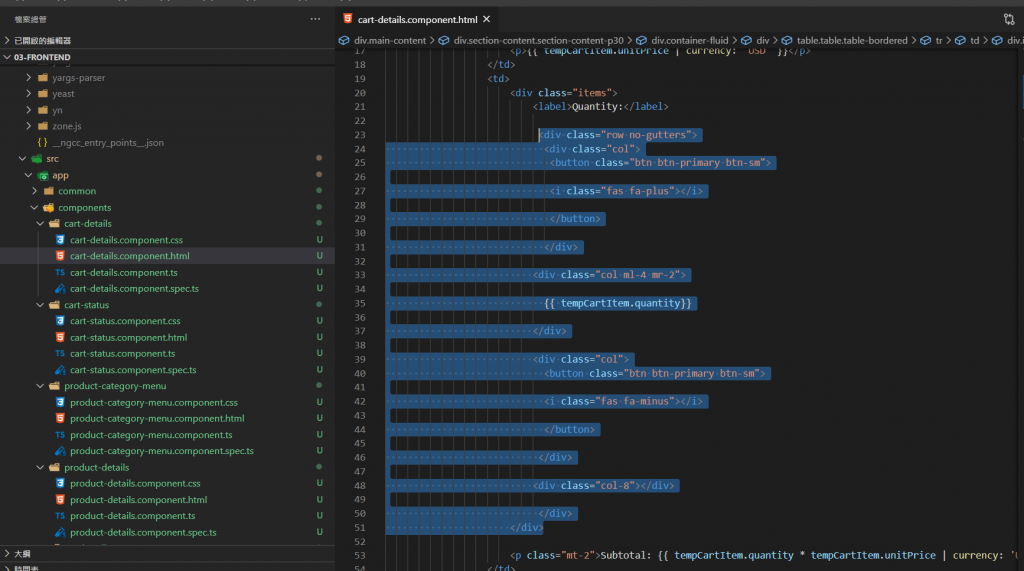
各增加減
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div *ngIf="cartItems.length > 0">
<table class="table table-bordered">
<tr>
<th width="20%">Product Image</th>
<th width="50%">Product Detail</th>
<th width="30%"></th>
</tr>
<tr *ngFor="let tempCartItem of cartItems">
<td>
<img src="{{ tempCartItem.imageUrl }}" class="img-responsive" width="150px" />
</td>
<td>
<p>{{ tempCartItem.name }}</p>
<p>{{ tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
<td>
<div class="items">
<label>Quantity:</label>
<div class="row no-gutters">
<div class="col">
<button class="btn btn-primary btn-sm">
<i class="fas fa-plus"></i>
</button>
</div>
<div class="col ml-4 mr-2">
{{ tempCartItem.quantity}}
</div>
<div class="col">
<button class="btn btn-primary btn-sm">
<i class="fas fa-minus"></i>
</button>
</div>
<div class="col-8"></div>
</div>
</div>
<p class="mt-2">Subtotal: {{ tempCartItem.quantity * tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
</tr>
<tr>
<td colspan="2"></td>
<td style="font-weight: bold">
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</td>
</tr>
</table>
</div>
<div *ngIf="cartItems.length ==0" class="alert alert-waring col-md-12" role="alert">
購物車是空的
</div>
</div>
</div>
</div>

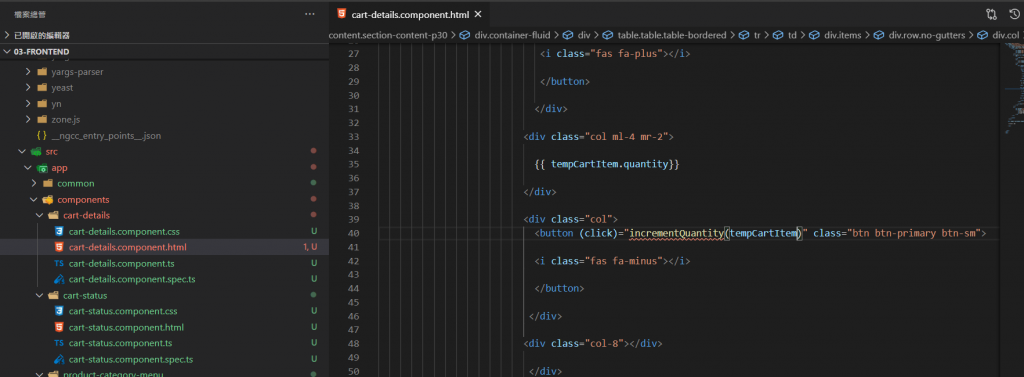
再到cart-details.component.html 檔案:讓他們可以作動
這裡先反紅後面來增加方法處理

<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div *ngIf="cartItems.length > 0">
<table class="table table-bordered">
<tr>
<th width="20%">Product Image</th>
<th width="50%">Product Detail</th>
<th width="30%"></th>
</tr>
<tr *ngFor="let tempCartItem of cartItems">
<td>
<img src="{{ tempCartItem.imageUrl }}" class="img-responsive" width="150px" />
</td>
<td>
<p>{{ tempCartItem.name }}</p>
<p>{{ tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
<td>
<div class="items">
<label>Quantity:</label>
<div class="row no-gutters">
<div class="col">
<button (click)="incrementQuantity(tempCartItem)" class="btn btn-primary btn-sm">
<i class="fas fa-plus"></i>
</button>
</div>
<div class="col ml-4 mr-2">
{{ tempCartItem.quantity}}
</div>
<div class="col">
<button class="btn btn-primary btn-sm">
<i class="fas fa-minus"></i>
</button>
</div>
<div class="col-8"></div>
</div>
</div>
<p class="mt-2">Subtotal: {{ tempCartItem.quantity * tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
</tr>
<tr>
<td colspan="2"></td>
<td style="font-weight: bold">
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</td>
</tr>
</table>
</div>
<div *ngIf="cartItems.length ==0" class="alert alert-waring col-md-12" role="alert">
購物車是空的
</div>
</div>
</div>
</div>
到cart-details.component.ts檔案增加方法
import { CartService } from 'src/app/services/cart.service';
import { Component, OnInit } from '@angular/core';
import { CartItem } from 'src/app/common/cart-item';
@Component({
selector: 'app-cart-details',
templateUrl: './cart-details.component.html',
styleUrls: ['./cart-details.component.css']
})
export class CartDetailsComponent implements OnInit {
cartItems: CartItem[]=[];
totalPrice: number =0;
totalQuantity: number =0;
constructor(private cartService:CartService ) { }
ngOnInit(): void {
this.listCartDetails();
}
listCartDetails() {
this.cartItems = this.cartService.cartItems;
this.cartService.totalPrice.subscribe(
data => this.totalPrice = data
);
this.cartService.totalQuantity.subscribe(
data => this.totalQuantity = data
);
this.cartService.computeCartTotals();
}
incrementQuantity(theCartItem: CartItem){
this.cartService.addToCart(theCartItem);
}
}
這個得下一篇:https://ithelp.ithome.com.tw/articles/10258601
